Nginx篇-springCloud配置Gateway+Nginx进行反向代理和负载均衡
本文共 1339 字,大约阅读时间需要 4 分钟。
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
前言
提示:这里可以添加本文要记录的大概内容: 例如:随着人工智能的不断发展,机器学习这门技术也越来越重要,很多人都开启了学习机器学习,本文就介绍了机器学习的基础内容。
提示:以下是本篇文章正文内容,下面案例可供参考
一、要做什么?
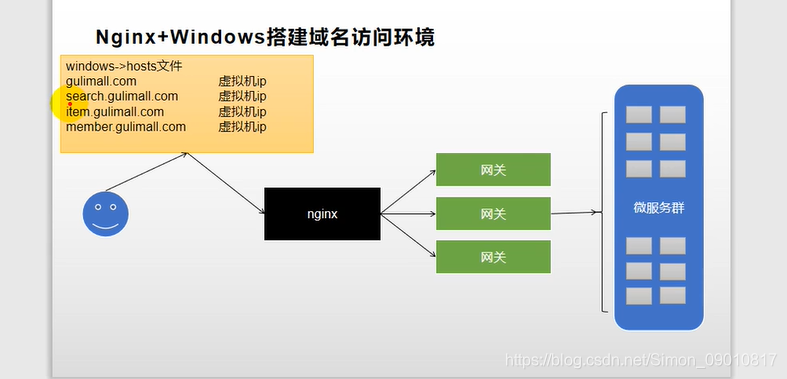
使用nginx进行反向代理和负载均衡,将用户请求转发到gateway,再通过gateway转发到各个模块。 
二、怎么做?
1.安装并启动nginx
1.安装nginx
下载nginx安装包,本次安装在windows本机,所以下载zip包。

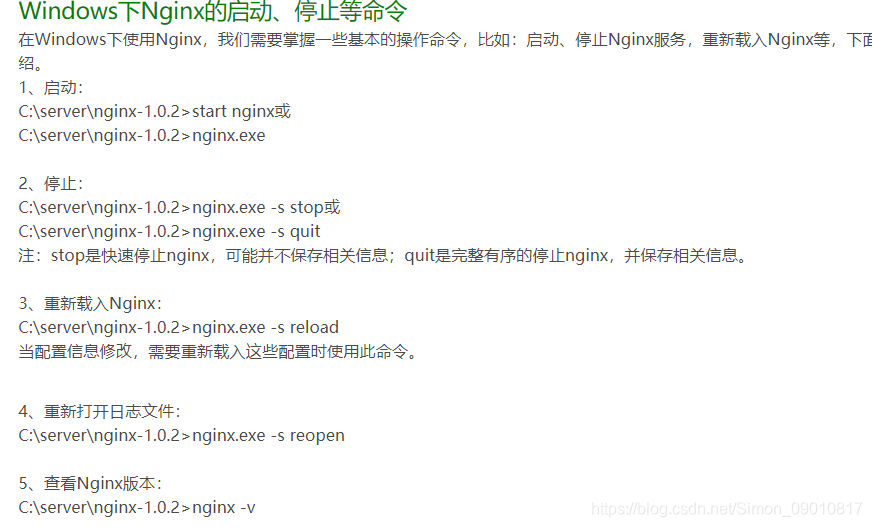
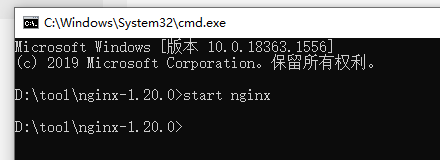
2.启动nginx
启停命令:
 如果多个nginx杀不掉使用命令
如果多个nginx杀不掉使用命令 taskkill /f /im nginx.exe



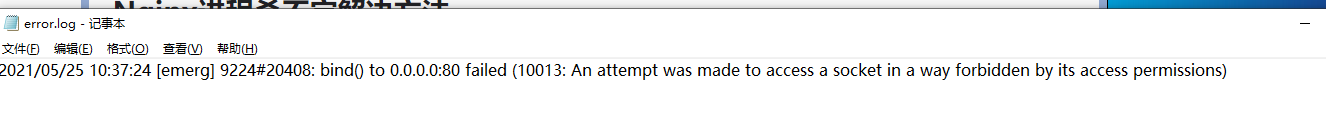
3.解决80端口被占用
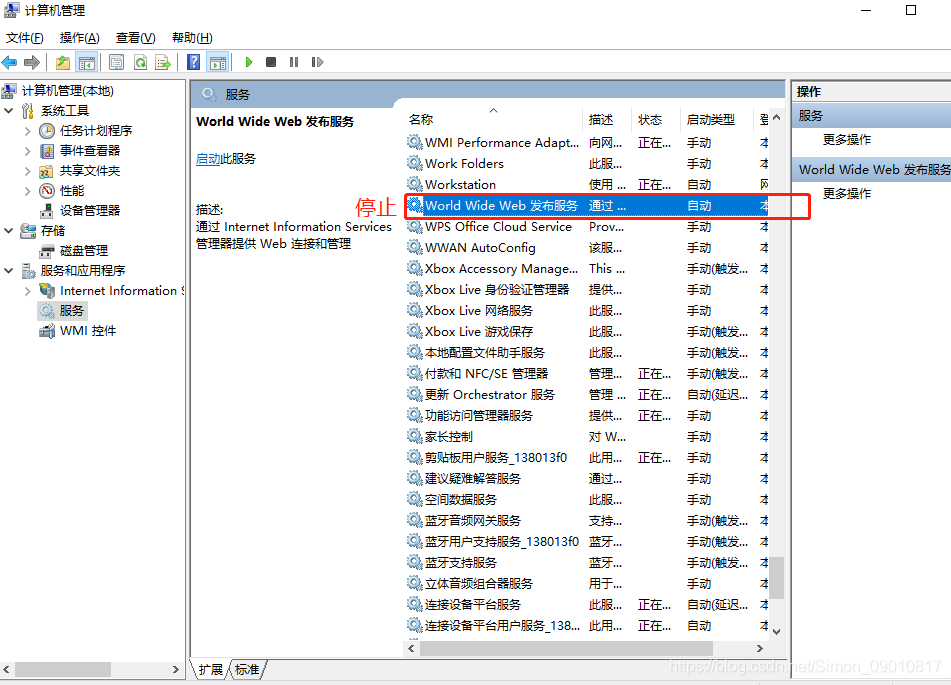
停止World Wide Web 发布服务
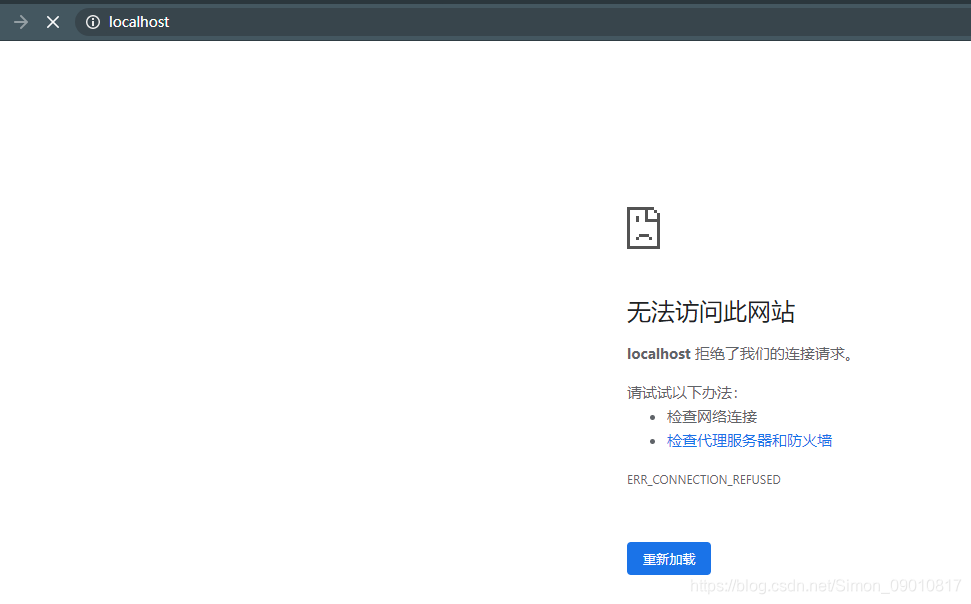
 再次访问localhost,证明80未被占用
再次访问localhost,证明80未被占用 
4.再次启动nginx
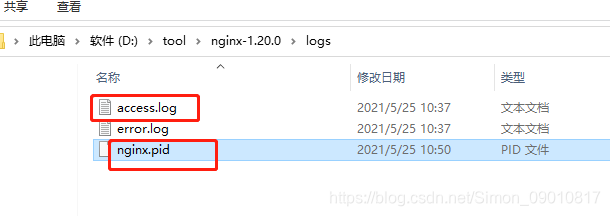
出现了log和pid
 访问localhost
访问localhost 
2.配置nginx做反向代理
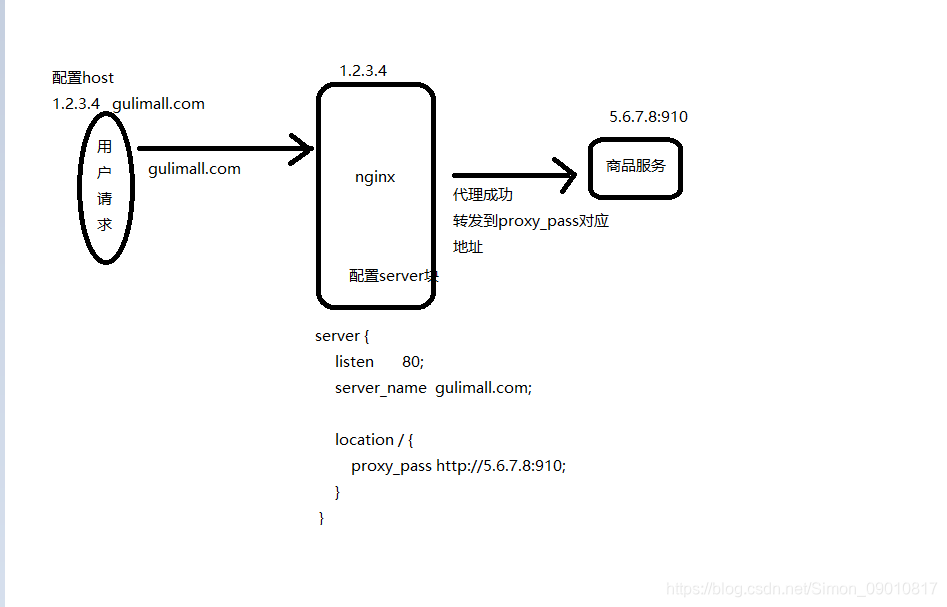
一、要干什么

一、怎么干
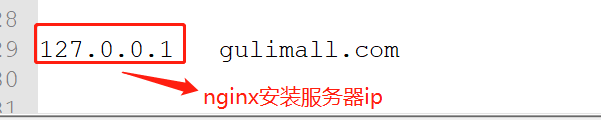
1.使用域名进行nginx访问
此时nginx和代码都在本地localhost环境,所以在host文件中配置

2.使用域名访问

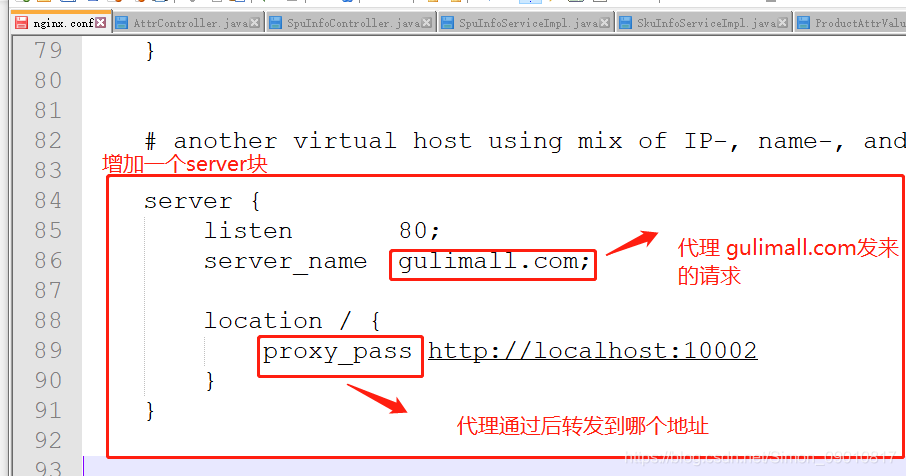
2.配置nginx反向代理,将请求转发到商品服务

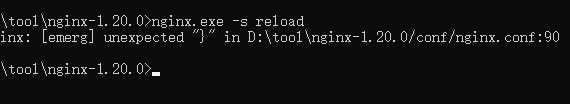
3.重启nginx


 重启成功。
重启成功。 4.启动商品服务
使用localhost:10002 测试使用能访问商品服务首页。

5.验证域名访问

3.配置nginx+Gateway做反向代理和负载均衡
一、要干什么
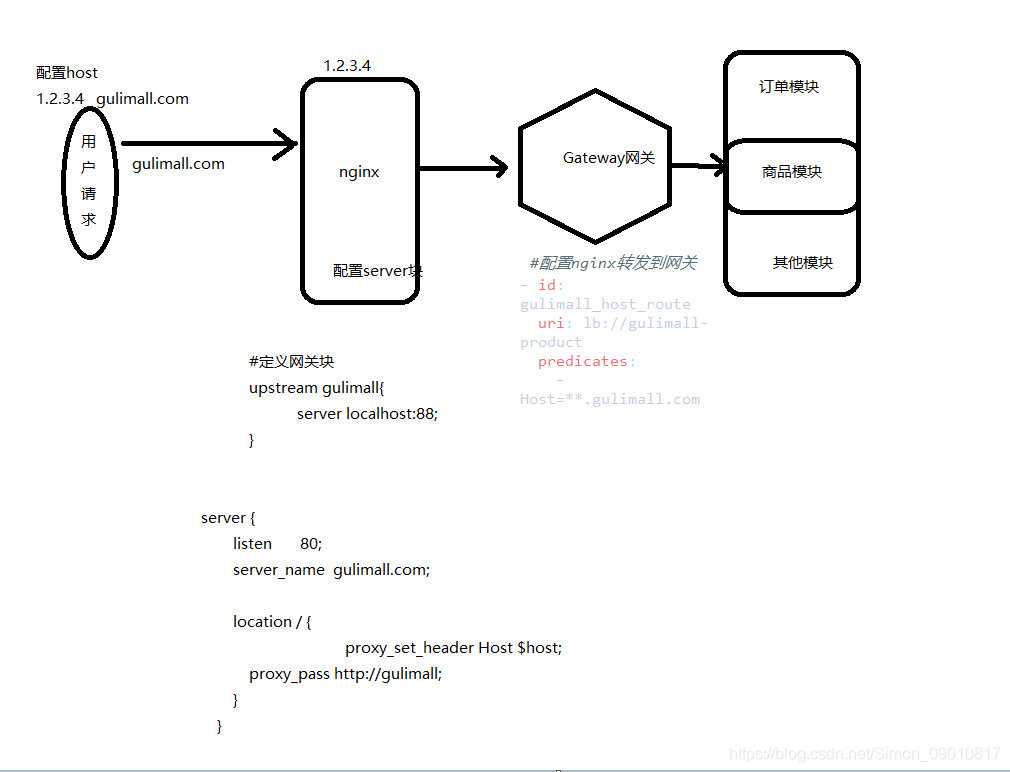
基于nginx已经配置完成反向代理,此时访问gulimall.com已经能访问到商品服务,但是此时的访问是直接访问商品服务,没有添加Gateway进行路由。所以需要添加Gateway,将请求通过nginx转发到Gateway再路由给各个服务。

二、怎么干
1.在nginx.conf文件中定义网关
在nginx.conf文件的http块中定义
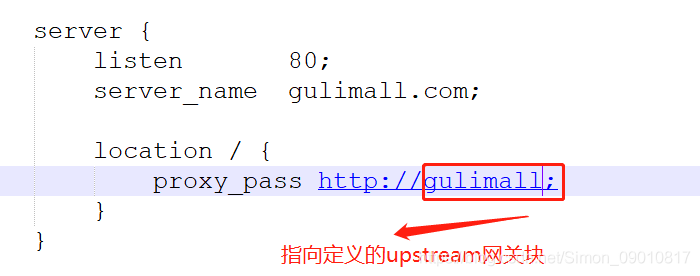
#定义网关块 upstream gulimall{ server localhost:88; } 2.修改server块下的proxy_pass

3.重新加载nginx

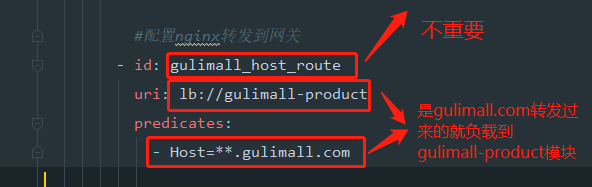
4.配置gateway网关服务中yml文件进行路由

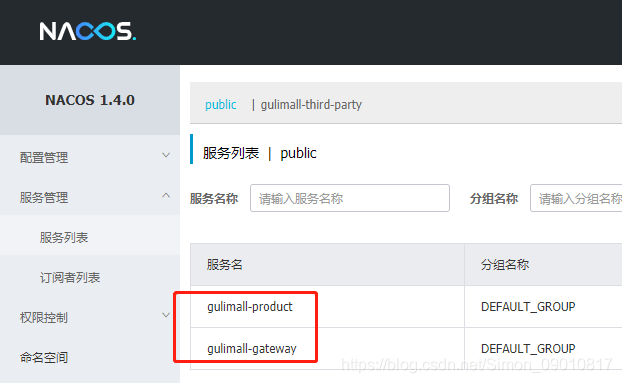
4.启动gateway

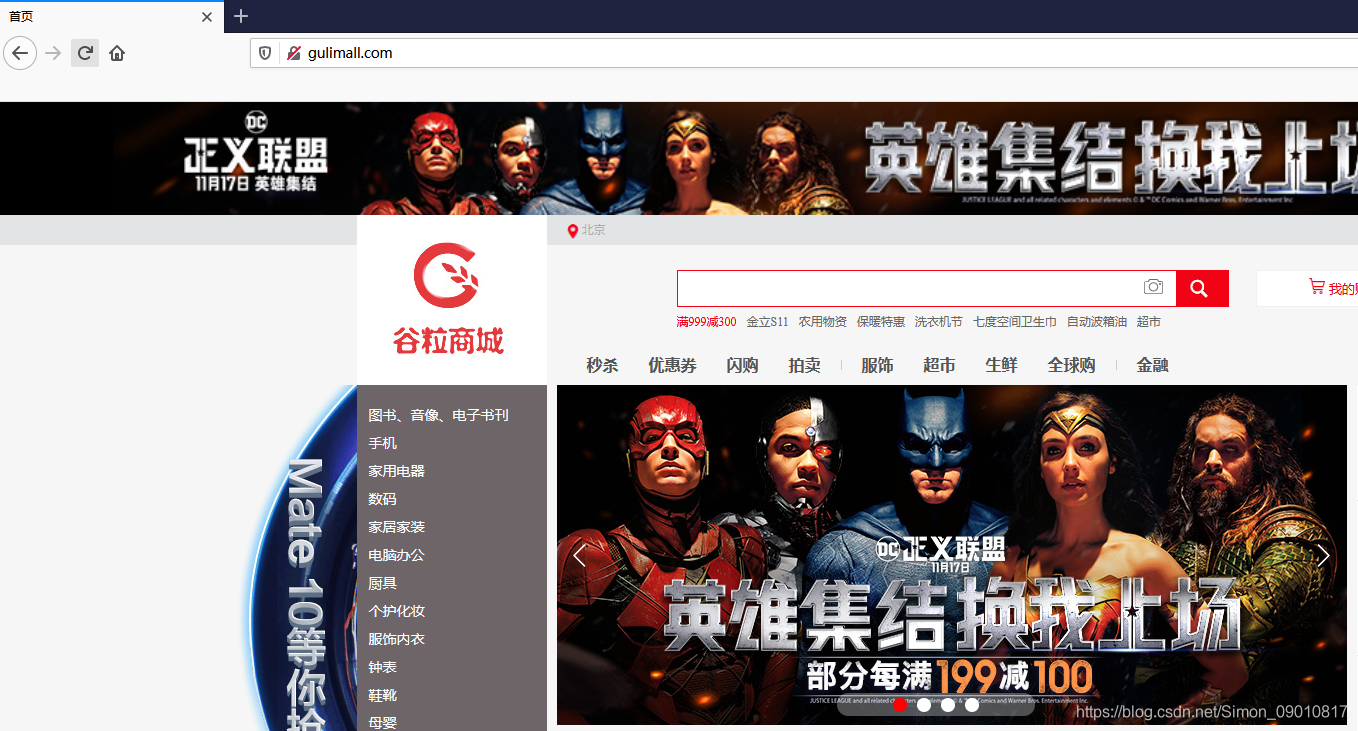
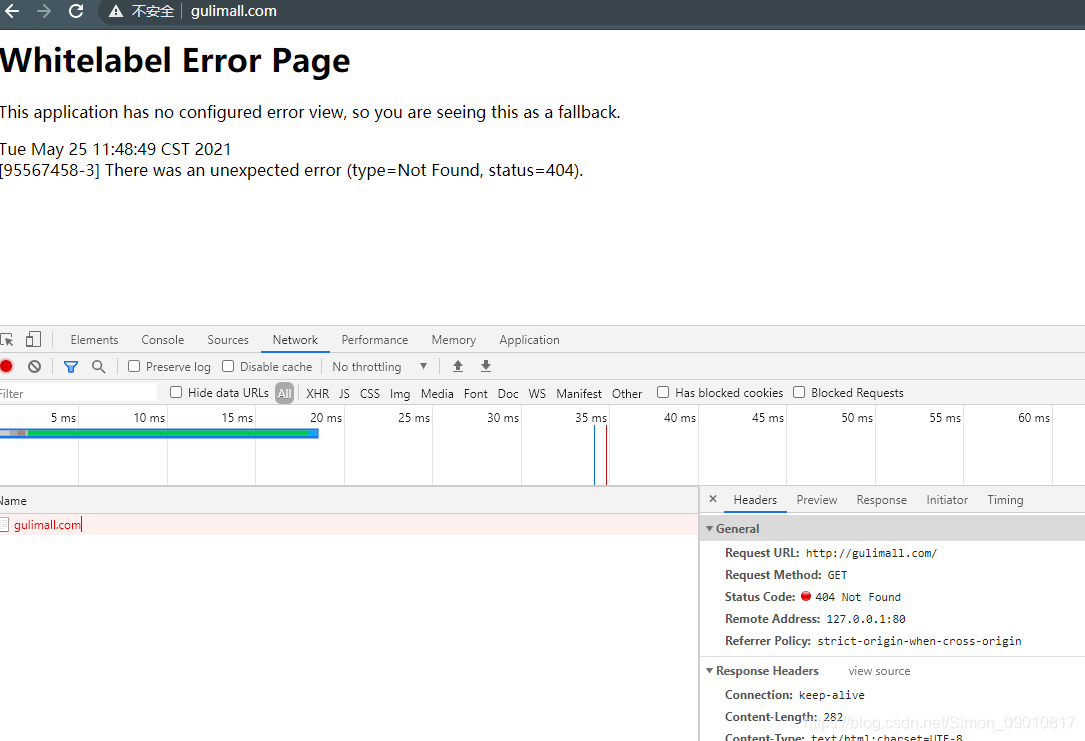
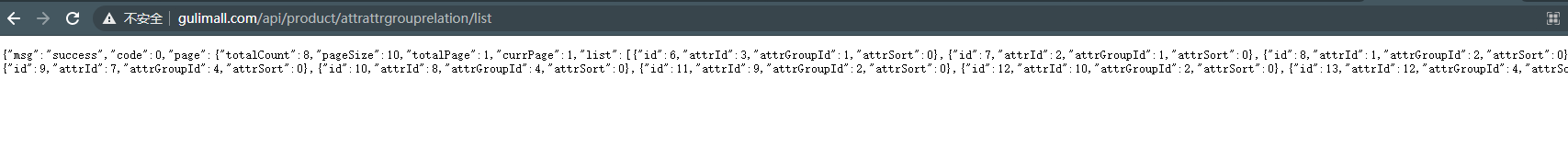
5.使用域名gulimall.com访问


原因
ngnix代理转发到网关时候,会丢失了请求的host信息,需要加上头信息中的host
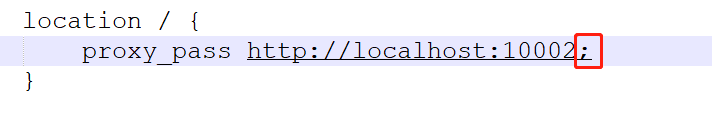
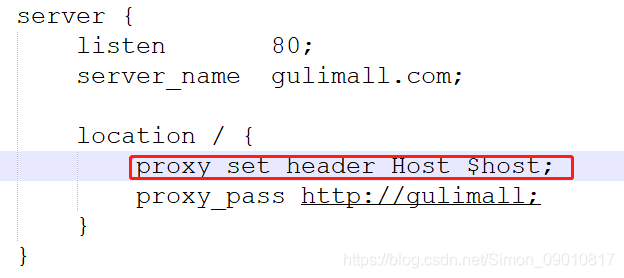
修改,在nginx.conf中修改server块,再重启

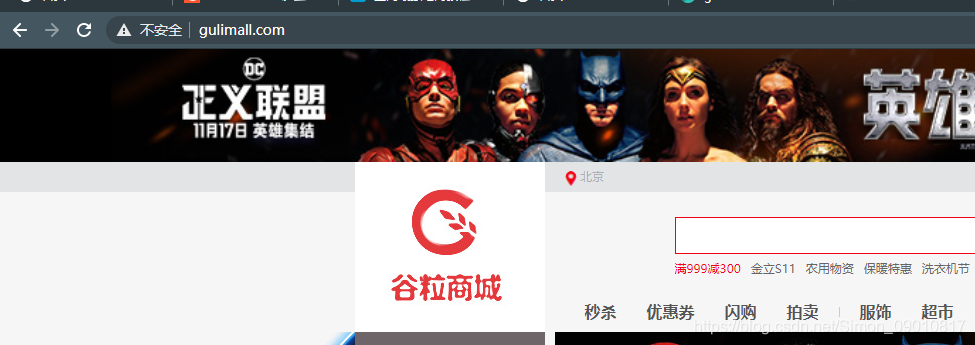
5.再次使用域名gulimall.com访问

总结
这里只是一个小案例,也没涉及到集群部署,大概知道负载请求的流程和配置
转载地址:http://nexni.baihongyu.com/
你可能感兴趣的文章
微信JS接口 - 企业号开发者接口文档n
查看>>
微信小应用资源汇总整理
查看>>
简约至上,Vue圆环菜单组件
查看>>
Rubik UI 是一个基于 Vue.js 2.0
查看>>
微信小程序实用组件:省市区三级联动
查看>>
微信小程序精品组件:chartjs:饼图,折线图,bar,point-styles
查看>>
微信小程序学习用demo推荐:微信涂鸦:canvas学习
查看>>
vue.js--Tab选项卡
查看>>
使用vue.js构建一个知乎日报
查看>>
vue-auto-focus: 控制自动聚焦行为的 vue 指令
查看>>
微信小程序实现按所选条件进行筛选功能
查看>>
星星评分
查看>>
JavaScript的toString()和valueOf()区别到底是什么
查看>>
window.location.href,window.location.replace(),window.location.reload() 三者的区别
查看>>
微信小程序 仿美团城市选择 城市切换
查看>>
微信小程序 仿美团分类菜单 swiper分类菜单
查看>>
巴爷微信商城
查看>>
微信小程序精品demo推进-家居商城
查看>>
微信小程序 - 实现一个移动端小商城
查看>>
微信小程序 - 干货集中营
查看>>